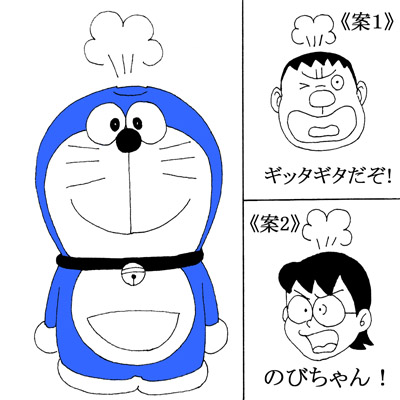
今、部屋で活躍している頂き物の「ドラえもん加湿器」。
しかし温和な笑顔のドラちゃんの頭から蒸気が噴出すさまは
多少の違和感を覚える。

そこで《案1 ジャイアン加湿器》《案2 ママ加湿器》を考えた。
どこか商品化しませんか。
4件のコメント
現在コメントは受け付けていません。
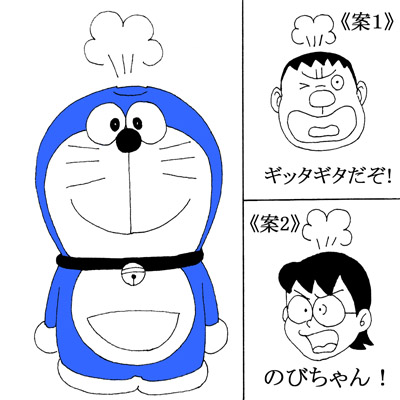
今、部屋で活躍している頂き物の「ドラえもん加湿器」。
しかし温和な笑顔のドラちゃんの頭から蒸気が噴出すさまは
多少の違和感を覚える。

そこで《案1 ジャイアン加湿器》《案2 ママ加湿器》を考えた。
どこか商品化しませんか。
現在コメントは受け付けていません。
SECRET: 0
PASS: 95689b85b58c9f2613ef6fd4494c6e3f
これ、あったら面白いW
SECRET: 0
PASS: 2c7a5a6bfa4b5baee3b981b7803c3747
もう、お体は大丈夫ですか(?_?)
おぎちゃんはインフルエンザ?
私は関東旅行土産に風邪を引いたのが、まだ完治してません。
で、ブログもかなり放置気味…。
テンプレートの件ですが、まずトップヘッダーに載せたい絵や写真を
ヘッダーの大きさに合わせてフォトショで切り取っておく。
その画を「ツール」→「ファイルアップロード」しておいて
「新しく記事を書く」→記事中に載せる時みたいに「ファイル挿入」→「アップロード」→「この画像で記事を書く」より、『http:// 』で始まる表記にしておく。
①「管理画面」→「環境設定」→「テンプレートの設定」へ
②一番下にある「スタイルシート編集」へ
③以下、私のスタイルシートより
/*▼トップヘッダー▼*/
#my_header{width:100%;border-bottom:2px solid #fff; height:350px; background-image: url("http://ogirima-saho.com/8h5W67IF/wp-content/uploads/20090408_20090408154226.jpg"); background-color:#E0FFFF;
background-position: left top;
background-repeat: no-repeat;}
/*▲トップヘッダーEND▲*/
元のテンプレートの「トップヘッダー」の中にある『http:// 』の箇所に
準備段階で用意しておいたオリジナルの画を入れる。
画の大きさは、元のテンプレートのスタイルシートに
『width: 』や『height: 』で数字が書いてあればそれを参考に。
後は、何度かプレビューで確認して微調整。
たぶん、これで出来るんじゃないかと思いますが
私も人にやってもらったのでうろ覚え…。
出来なかったら、教えてくれた人に聞いてみるので、また声を掛けてネ(^-^)
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
[色:FFCC99]
>chizuruさま
私も欲しいです。
でも実際あったら
常に怒られているようで落ち着かないかも…!?
[/色]
SECRET: 0
PASS: 74be16979710d4c4e7c6647856088456
[色:FFCC99]
>メグママさま
お気遣いありがとう!まさしくインフルです。
今日から社会復帰しました。
メグママちゃんも大丈夫ですか?
やはりこちらは寒かったですもんね…
そして丁寧な解説ありがとう!
これで頑張れそうです。
ちょっと挑戦してみます!
[/色]